data engineering/docker
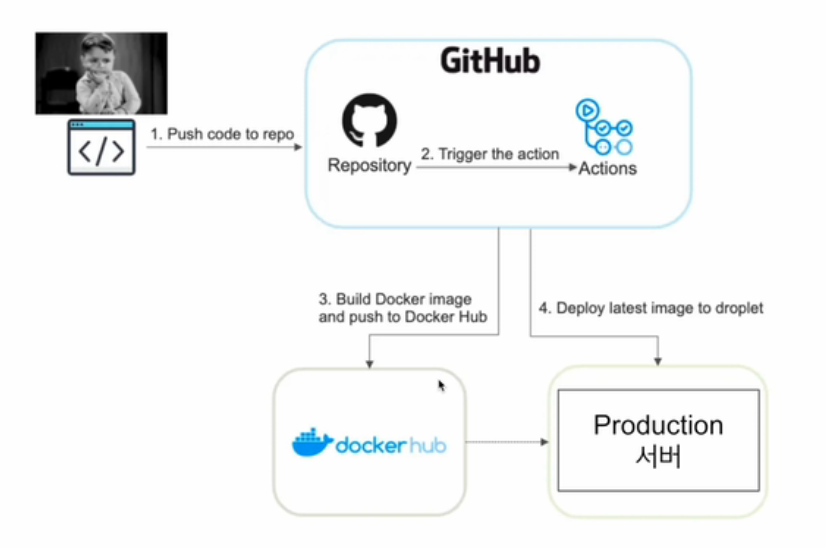
[Docker] Docker & Github
nani-jin
2024. 5. 29. 12:23
[실습 목표]
웹서비스를 Docker로 구동하는 전체 과정을 익혀보자
[실습 대상]
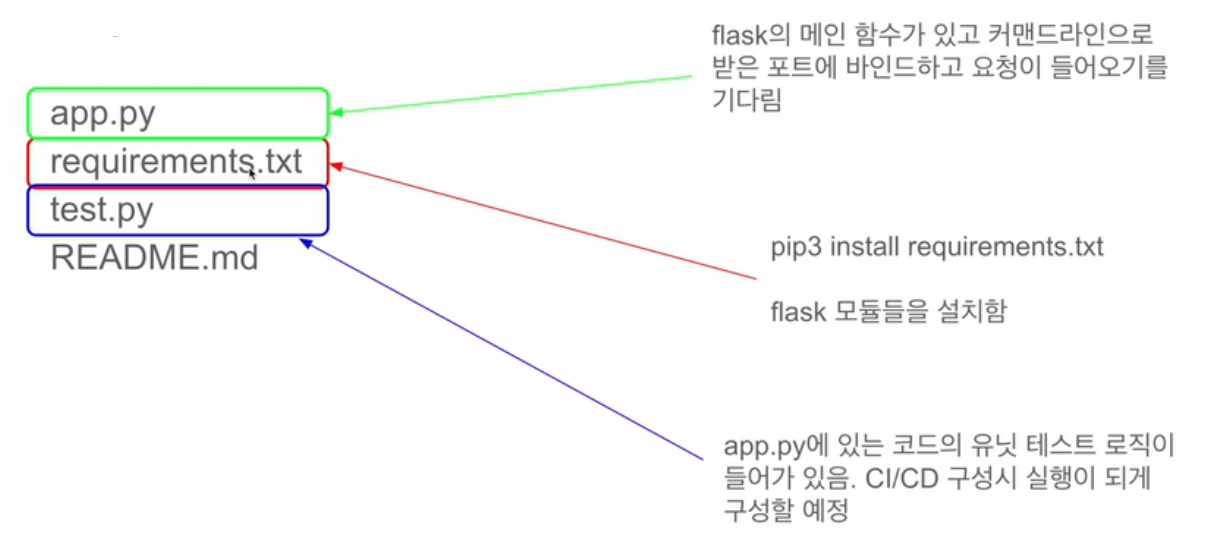
Hangman 프로그램으로, flask를 사용해 웹으로 노출함
- 포트번호는 어디든 바인딩 가능하며, 실행할 때 지정
- flask 관련 모듈 설치 필요 : requirements.txt

1. hangman 리포지토리 구성 설명

2. play with Docker로 리포지토리를 clone해 실행해보기
- git clone
GitHub - xxezin/hangman_web
Contribute to xxezin/hangman_web development by creating an account on GitHub.
github.com
- 환경 설정
- requirments.txt에 기술된 모듈을 설치
- pip3 install -r requirements.txt
- 실행
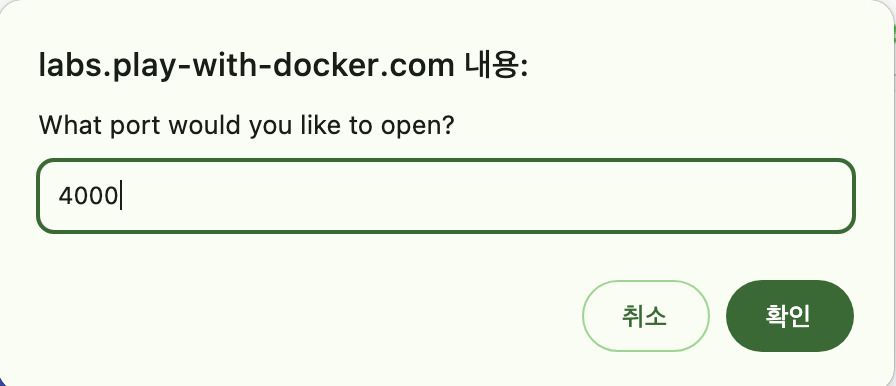
- python3 -m flask run --host=0.0.0.0 --port=4000
- 액세스


- 확인

3. Hangman docker Image 만들어 docker hub에 업로드
- Dockerfile 생성
FROM python:3.8-slim-buster
LABEL Maintainer="{이메일 주소}"
WORKDIR /app
COPY app.py ./
COPY requirements.txt ./
RUN pip3 install -r requirements.txt
EXPOSE 4000
CMD ["python3", "-m", "flask", "run", "--host=0.0.0.0","--port=4000"]- 이미지 빌드
- docker build --platform=linux/amd64 -t kcmclub22/hangman .
- 이미지 확인
- docker image ls
- docker inspect kcmclub22/hangman
- 포트포워딩과 함께 실행해보기
- docker run -p 4000:4000 -d kcmclub22/hangman
- -d : detach. 컨테이너가 끝날 때까지 기다리지 않고 백그라운드에서 돌림
- docker hub에 업로드
- 로그인 되어있는지 확인! 안되어있다면 docker login --username={ID}
- docker push kcmclub22/hangman - 굳이 리포 안만들어도 저절로 만들어짐